| Versão | Wakeme Essencial | Wakeme Pro |
| Disponível em: | ❌ | ✅ |
O objetivo dessa integração, é permitir o envio de Leads e histórico de conversas da ferramenta de relacionamentos BLiP (ChatBot) para o CRM. O chatbot poderá ser incorporado à Ficha de Inscrição, recuperando dados do candidato antes do início da inscrição.
Caso sua instituição ainda não tenha contratado o serviço, procure o CS responsável pela sua instituição. Se você já fez a contratação, siga o processo abaixo:
Configurações na Blip
Crie sua conta no BLiP: https://portal.blip.ai/login;
Você receberá um e-mail para ativação da conta, então preencha seus dados corretamente.

Faça login no BLiP e clique no link “criar um novo chatbot”. Após clicar em criar um chatbot você deverá escolher a opção: criar do zero.


Após criar o bot, você poderá importar o nosso template: Template BLiP CRM
Outra opção é importar nosso template padrão com fluxo de atendimento Humano também: Template BLiP CRM - Com Atendimento Humano.
Caso tenha dúvidas no atendimento humano, veja a documentação do BLiP Desk.
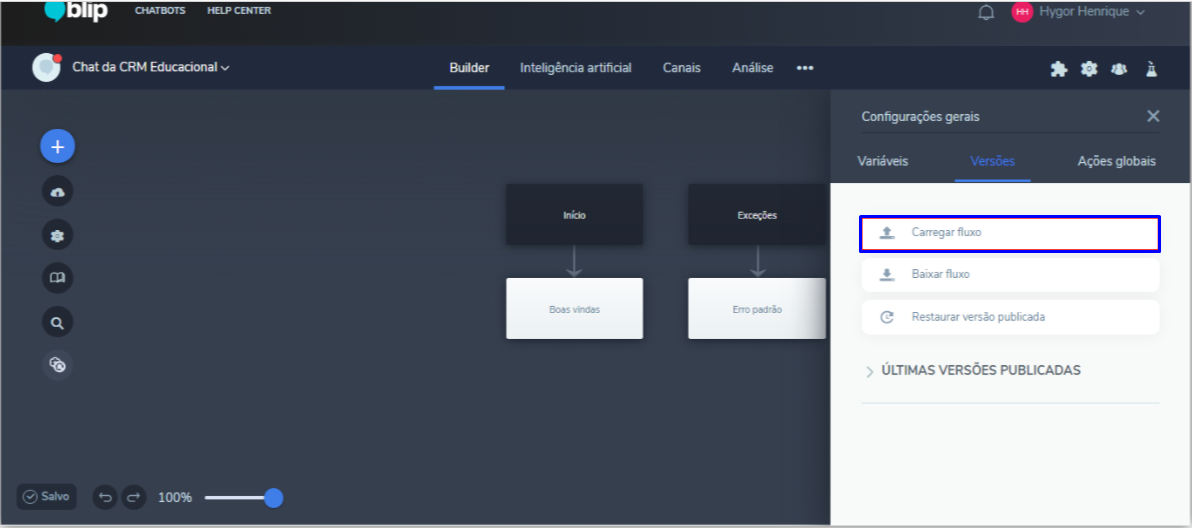
Para importar o arquivo, clique em Configuração:


Clique em “Carregar fluxo” e selecione o template que escolheu.


Após inserir o template você poderá editar alguns itens do fluxo do template, para isto, faça:
Nas caixas presentes na tela de Builder, ao clicar em qualquer caixa irá aparecer a opção para você alterar como será a mensagem de boas-vindas como também dar nome para o seu bot. Por exemplo, clicando na caixa “Boas-vindas para novo usuário” você pode alterar o texto e a tag {Nome da IES}, pelo nome da sua instituição.

Após fazer as customizações desejadas, precisamos enviar todo o histórico de conversa do chat para o CRM, para isto, faça:
Clique na caixa “Salvar Histórico da Conversa no CRM”;
Clique na aba “Ações”;
Clique em Save History.
O método deverá ser POST e a URL de API a ser utilizada, deve ser:http://apicaptacaodocliente/api/IntegracaoOmnichannel/SalvarHistorico?email={{userEmail}}&nome={{contactName}}&contactIdentity={{contact.identity}}&atendente={{agentEmail}}
Observação: Em apicaptacaodocliente é o nome da sua organização.
Se você não sabe como conseguir sua URL de API, faça:

Se você não sabe como conseguir sua URL de API, veja:
- Clique em Configurações:

- Clique no nome da sua Instituição:

- Procure por Endereço e Urls e verá o endereço no campo Endereço da Api Ficha de Inscrição.

Após fazer esta primeira configuração, é preciso adicionar seu domínio da Ficha de Inscrição no BLiP. Por uma questão de segurança o BLiP Chat só funciona em domínios autorizados.
Insira a URL da sua ficha de inscrição sem “/login/” e sem o código do concurso, deverá ficar assim: http://www.nomedasuaficha.inscricao.crmeducacional.com
- É possível também em Configurações, inserir o nome de exibição que o seu chat terá na ficha de inscrição.
Para fazer estas configurações, vá em Canais > BLiP Chat > Configurações:


Após inserir a URL e mudar o nome de exibição do chatbot (opcional), clique em salvar na parte inferior da página.
Após concluir todas as configurações, publique o seu fluxo.

Configurações no CRM
Para inserir seu chat na Ficha de Inscrição é necessário obter e configurar a integração via Marketplace. É possível criar várias configurações como, por exemplo, uma para cada concurso. Após criar as configurações será necessário adicioná-las aos concursos desejados ou à entidade CRM Educacional (Quando a ficha não encontrar a configuração no concurso, ela irá buscar na CRM Educacional).
Para criar uma configuração do BLiP no Marketplace você irá precisar obter o script do chatbot na plataforma da BLiP.

Copie o JavaScript selecionado abaixo:

Você irá utilizar apenas esta parte do JavaScript (o código abaixo é um exemplo, não use ele):
window.onload = function () {
new BlipChat().withAppKey('Y2hhdGRhY3JtZWR1Y2FjaW9uYWw97zc5ZWJiY2UtMGE1NC00YjQ5LWI5ZTAtYTA1OGY5NmFhMmNk')
.withButton({"color":"#2CC3D5","icon":""})
.withCustomCommonUrl('https://chat.blip.ai/').build();
}
Vamos adicionar este código JavaScript na integração da BLiP no marketplace do CRM, para isto, faça:

Procure pela integração "Omnichannel – Take BLiP” e clique em detalhes.

Em seguida, clique em Configurar.

Preencha o nome, descrição e cole o JavaScript citado anteriormente. Após isto clique em Salvar.

Nesse momento, vamos adicionar agora esta integração:
Clique em Administração e logo depois em Configurações:

Selecione o nome de sua instituição:

No menu superior, clique em APIs e integrações.

Procure a seção “Integração Omnichannel":

Integração Omnichannel: descrição que você informou dentro do marketplace quando configurou o BLiP.
Título do WebChat: adicionando este título ele não aparecerá como título do chatbot (o título do chatbot é adicionado dentro do BLiP). É apenas um campo de registro.
Pronto!
Basta reiniciar o cache do concurso e aparecerá o ícone do chatbot em sua ficha de inscrição.
Importante: Caso queira utilizar em somente concursos específicos, você deverá acessar o seu concurso e procurar pelo campo Integração Omnichannel (se não tiver em seu formulário personalizado, acesse o formulário Concurso). Lembrando que antes você deverá acessar o menu de Administração>Configurações>Nome da Instituição e remover o registro de Omnichannel criado da seção “Integração Omnichannel".
Agora é com você!
Este artigo foi útil?
Que bom!
Obrigado pelo seu feedback
Desculpe! Não conseguimos ajudar você
Obrigado pelo seu feedback
Feedback enviado
Agradecemos seu esforço e tentaremos corrigir o artigo